Gimp to program do tworzenia grafiki bitmapowiej - daje ogromne możliwości, a do tego jest darmowy! Spróbuj skorzystać z możliwości, jakie daje Wolne Oprogramowanie!
Tutorial

Jak zrobić „ludzika” 3D w Gimp'ie
- dla początkujących
Wszelkie prawa zastrzeżone
Tutorial został napisany w ten sposób, aby osoby nawet te najbardziej początkujące nie miały większego problemu z wykonaniem tej grafiki. Wszystko opisane zostało metodą „krok po kroku”
Tutorial napisany dla wersji Gimp 2.6
W przypadku innych wersji programu użyte nazwy mogą się nieznacznie różnić od tych zamieszczonych w tym tutorialu.
ZACZYNAMY!
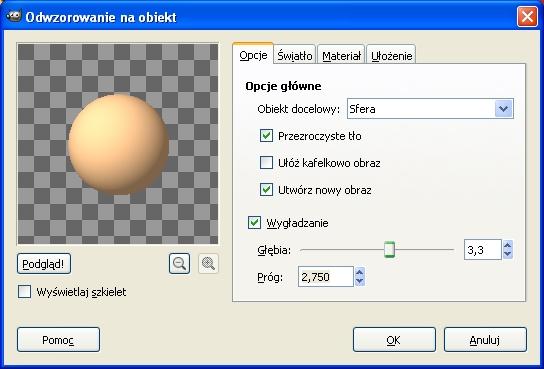
1. Tworzymy nowy obraz – 400 x 400 px i wypełniamy kolorem o numerze fdc690. Wtedy wykonujemy następujące czynności : w menu głównym : Filtry --> Odwzorowania –-> Odwzorowanie na obiekt – ( i w tym okienku) w zakładce Opcje –-> Obiekt docelowy –-> Sfera i zaznaczamy Przezroczyste tło oraz Utwórz nowy obraz (tak jak na obrazku poniżej). Resztę ustawień zostawiamy domyślnych. Klikamy OK.

Zapisz obraz jako np. Człowiek_3D.xcf
________________________________________________________________________________________________
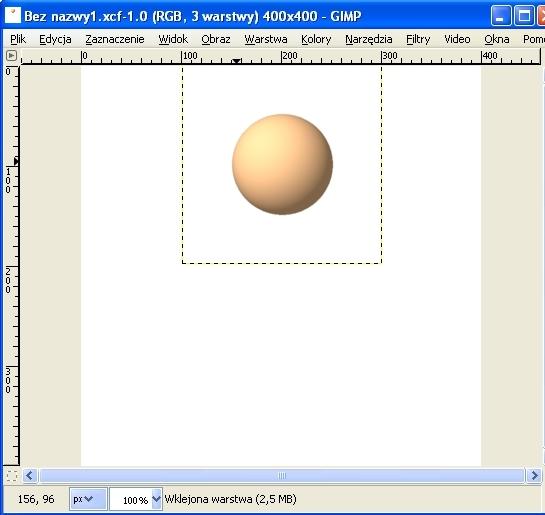
2. Tworzymy kolejny nowy obraz 400 x 400 i kopiujemy do niego naszą kulę (Edycja –-> Skopiuj, Edycja --> Wklej), dodajemy nową warstwę ( tak jak pokazano na rysunku).

Nazwijmy tą warstwę „głowa” ( tym celu w menu okna 'Warstwy' kliknij tą warstwę dwukrotnie i po wpisaniu nazwy, naciśnij klawisz Enter).
_______________________________________________________________________________________________
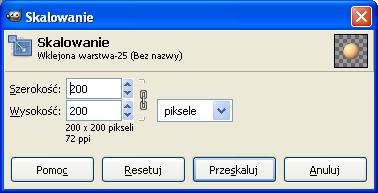
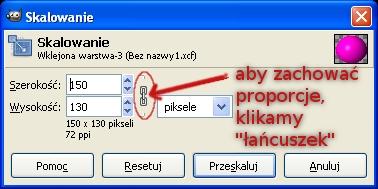
3. Następnie skalujemy nasz obrazek do wielkości
200x200 px (za pomocą narzędzia![]() skalowanie ). Gdy klikniemy na rysunek, otworzy się przed nami okno „Skalowania”, w które wpisujemy wartości, takie jak na rysunku:
skalowanie ). Gdy klikniemy na rysunek, otworzy się przed nami okno „Skalowania”, w które wpisujemy wartości, takie jak na rysunku:

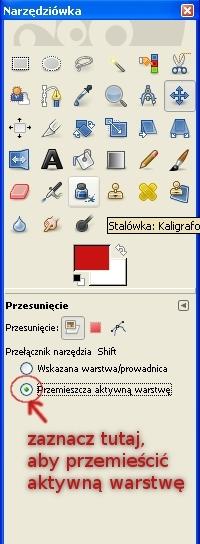
Wybieramy narzędzie , następnie w 
![]() jego opcjach zaznaczamy 'Przemieszcza aktywną warstwę' (patrz rys.)
jego opcjach zaznaczamy 'Przemieszcza aktywną warstwę' (patrz rys.)
Ustawiamy tą warstwę pomiędzy setnym a trzy setnym pixelem na linijce górnej (patrz rys.)

5. Tworzymy jeszcze jedną kulę, w tym celu otwieramy nowe okno (Plik –-> Nowy, wymiary 400x400 px)
wypełniamy je kolorem e100b9, a następnie wybieramy z menu : Filtry –-> Odwzorowania –-> Odwzorowanie obiektu
w zakładce Opcje -Obiekt docelowy wybieramy Sfera i klikamy OK). Pojawiła nam się kula. Narzędziem różdżka klikamy na ![]() białym tle, a następnie wybieramy z menu: Zaznaczenie –-> Odwróć.
białym tle, a następnie wybieramy z menu: Zaznaczenie –-> Odwróć.
_______________________________________________________________________________________________
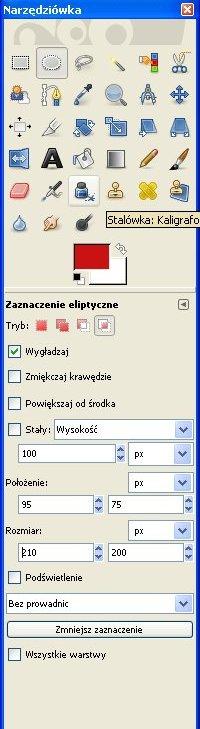
6. Wybieramy Zaznaczenie eliptyczne ![]()
w oknie 'Narzędziówka'. W opcjach narzędzia klikamy Część wspólna z bieżącym zaznaczeniem, tworzymy zaznaczeniem eliptycznym koło (o ustawieniach, jak pokazano na rys. )

Następnie z menu wybieramy Zaznaczenie –-> Oderwij, w menu okna 'Warstwy' klikamy Nową warstwę. Następnie kopiujemy ją i wklejamy do naszego okna pliku o nazwie Człowiek_3D.xcf i w menu okna 'Warstwy' ponownie klikamy Utwórz nową warstwę którą umieszczamy pod warstwą o nazwie Głowa . Nową warstwę nazwijmy Tułów (w tym celu klikamy dwukrotnie na ikonę tej warstwy w oknie dialogowym Warstw, wpisujemy nazwę i zatwierdzamy klawiszem Enter).
________________________________________________________________________________________________
-
Skalujemy warstwę. W tym celu w menu okna 'Narzędziówka' kliknij narzędzie skalowanie .

Po kliknięciu na daną warstwę, wyświetli się okno Skalowania, gdzie wpisujemy następujące wartości: Szerokość – 150, wysokość – 130 (patrz rys.).

______________________________________________________________________________________________
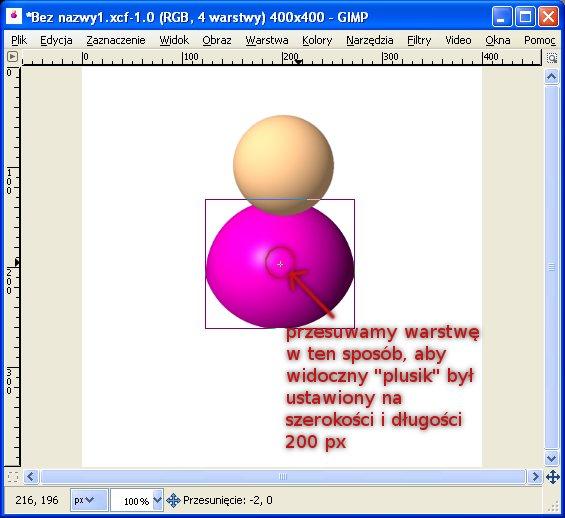
Warstwę przesuwamy narzędziem przesuwanie ![]() Ustawiamy w opcjach narzędzia w oknie 'Narzędziówka' Przemieszcza aktywną warstwę i umieszczamy tak, aby widoczny po kliknięciu obrazka pośrodku obrazka „plusik” znajdował się pośrodku rysunku (patrz rys.)9. Tworzymy nową warstwę (klikamy ikonkę
Ustawiamy w opcjach narzędzia w oknie 'Narzędziówka' Przemieszcza aktywną warstwę i umieszczamy tak, aby widoczny po kliknięciu obrazka pośrodku obrazka „plusik” znajdował się pośrodku rysunku (patrz rys.)9. Tworzymy nową warstwę (klikamy ikonkę

w oknie dokowanym Warstw). Dajemy jej nazwę Włosy (dwukrotnie klikamy na daną warstwę w oknie warstw, wpisujemy nazwę i zatwierdzamy klawiszem Enter).![]()
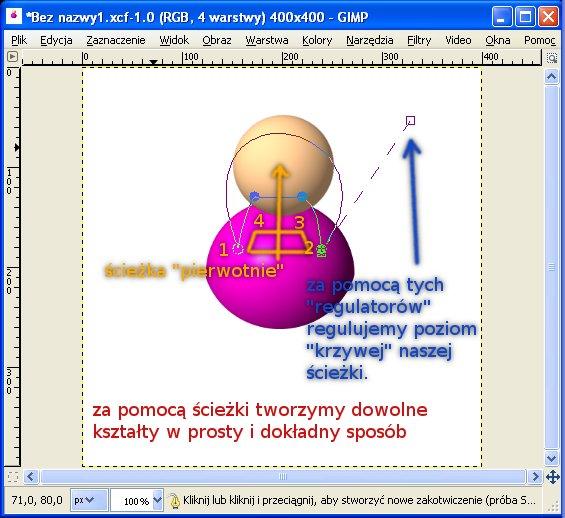
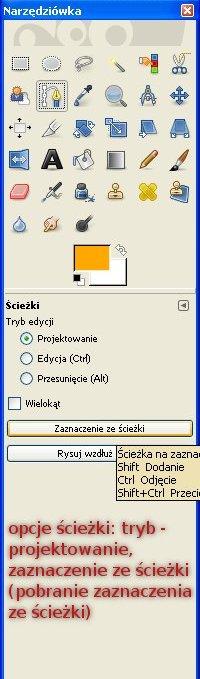
Tworzymy na tej warstwie ścieżkę narzędziem![]()
i staramy się, aby nasza ścieżka wyglądała tak, jak na rysunku.

_______________________________________________________________________________________________
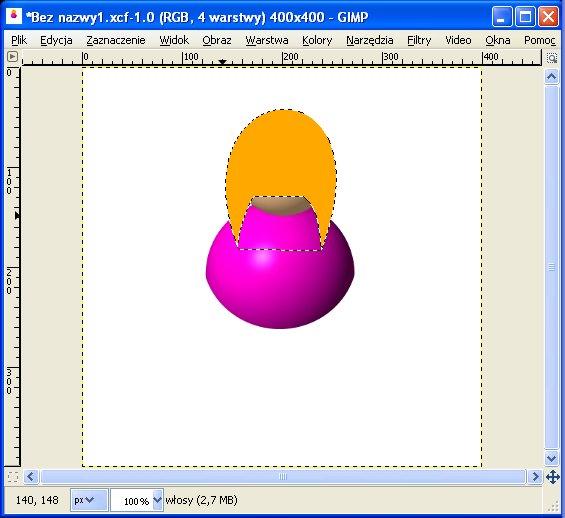
Kiedy skończymy projektować ścieżkę, klikamy w opcjach narzędzia 'ścieżka' w oknie 'Narzędziówka' Zaznaczenie ze ścieżki.


Powstałe zaznaczenie wypełniamy kolorem ffa800. Następnie wykonujemy następującą rzecz : w menu obrazka wybieramy Filtry –-> Zniekształcenia –-> Faluj. Pozostawiamy wartości domyślne i klikamy OK.
Następnie wciskamy klawisze Ctrl + Shift + A , aby usnąć zaznaczenie lub Zaznaczenie –-> Nic.
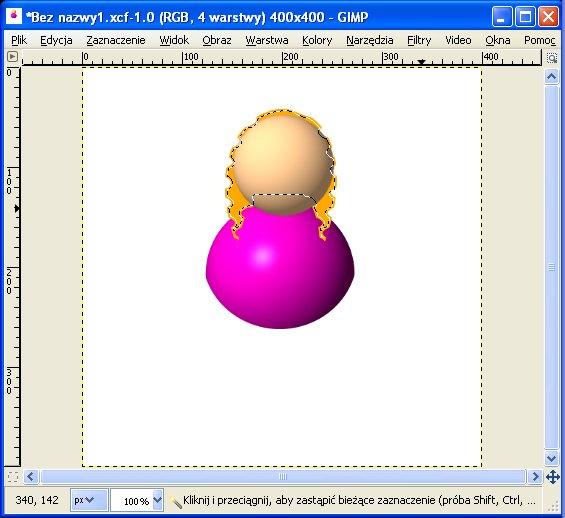
Narzędziem Różdżka klikamy na włosy. Powstałe zaznaczenie zmniejszamy o dwa pixele (Zaznaczenie –-> Zmniejsz) i wypełniamyje kolorem białym za pomocą narzędzia Kubełek . Wciskamy klawisze Ctrl + Shift + A.![]()
![]()

_________________________________________________________________________________________________
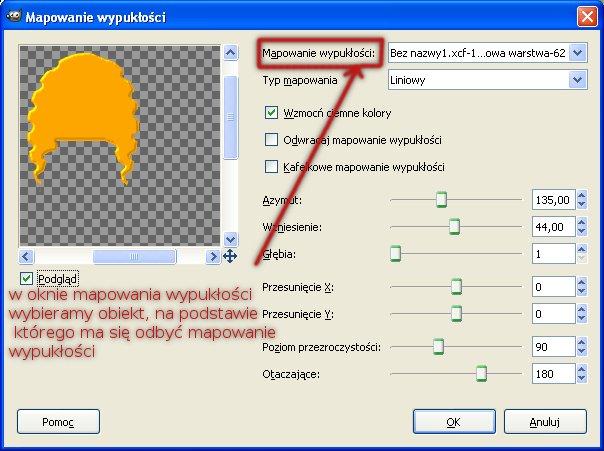
10. Klikamy na warstwę Włosy, aby ją zaznaczyć jako aktywną. Wykonujemy w następującej kolejności: Filtry –-> Odwzorowania –-> Mapowanie wypukłości i po wpisaniu wartości takich, jak na obrazku, klikamy OK.

Możemy usunąć Nową Warstwę, na której podstawie odbyło się mapowanie wypukłości (klikamy na tą warstwę w oknie dokowanym 'Warstwy' prawym klawiszem i z menu kontekstowego wybieramy: usuń warstwę).
_________________________________________________________________________________________________
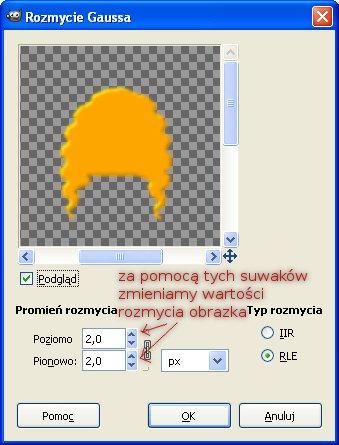
11. Na warstwie Włosy stosujemy rozmycie – Filtry –-> Rozmycie –-> Rozmycie Gaussa i wybieramy wartość 2 jako promień rozmycia.

I oto nasz ludzik ma kręcone włosy.
______________________________________________________________________________________________
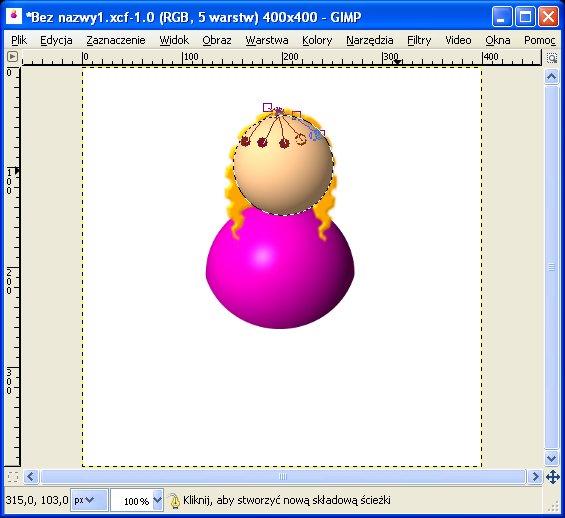
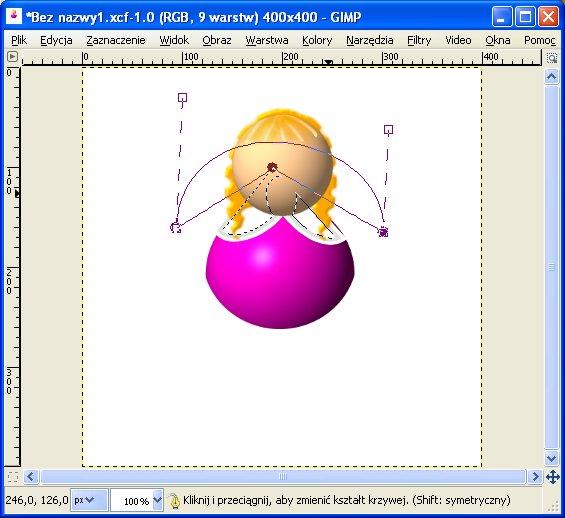
12. Tworzymy nową warstwę: Grzywka. Tworzymy ścieżkę, tak jak na obrazku.

Zmieniamy kolor pierwszoplanowy na ffa800 i klikamy w oknie 'Narzędziówka' w opcjach narzędzia Ścieżka Wyświetla się przed nami okno.![]()

Pozostawiamy wartości domyślne i klikamy OK.
Następnie tworzymy Nową warstwę, cały czas mając naszą ścieżkę grzywki. Zmieniamy kolor pierwszoplanowy na biały. Ponownie klikamy ustawiając szerokość linii na 3 pixele. Klikamy OK.![]()
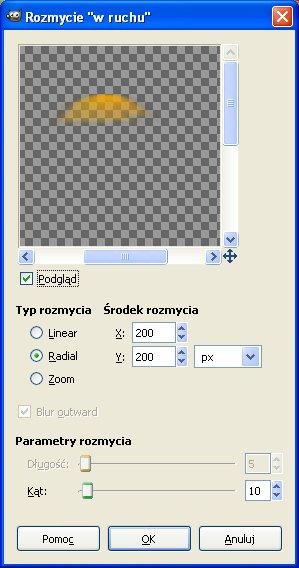
W oknie warstw zaznaczamy warstwę Grzywka, aby była aktywna. W oknie naszego obrazka wybieramy: Filtry –-> Rozmycie –-> Rozmycie w ruchu. A w oknie, które się wyświetli, ustawiamy tryb rozmycia na Radial i klikamy OK.

Zapiszmy nasz rysunek, aby w razie czego nie utracić naszej pracy (Ctrl + S).
_____________________________________________________________________________________________
Zajmijmy się ubiorem naszego ludzika.
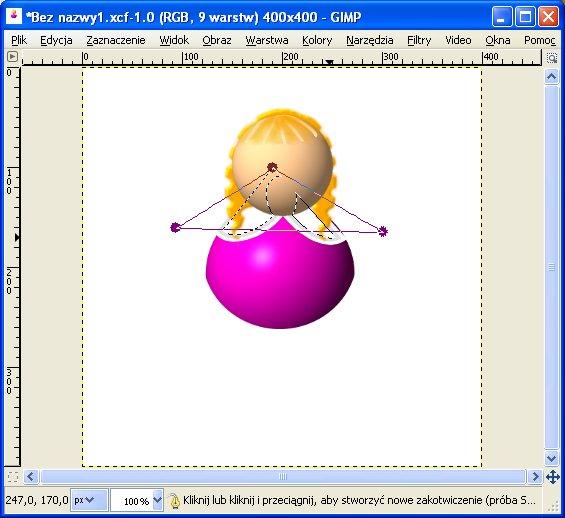
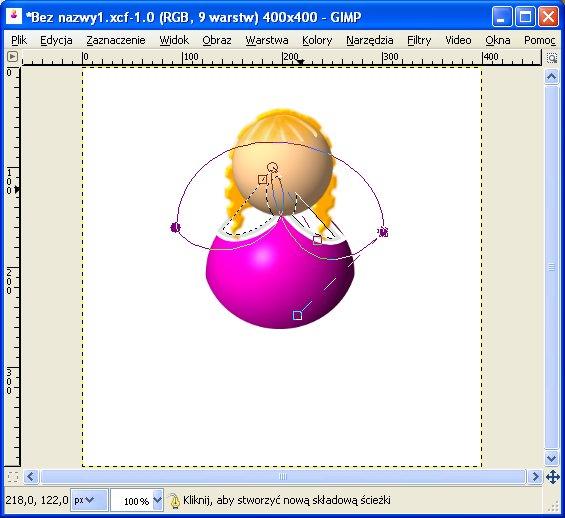
13. Tworzymy nową warstwę (nazwijmy ją Kołnierz), a na niej ścieżkę (popatrz na etapy tworzenia ścieżki zamieszczone na rysunkach).



Kiedy stworzymy naszą ścieżkę, klikamy Zaznaczenie ze ścieżki.
Wypełniamy je kolorem białym. Następnie tworzymy nową warstwę i na niej zmniejszamy zaznaczenie o 3 pixele (Zaznaczenie –-> Zmniejsz) i wypełniamy kolorem e0e0e0. Znowu tworzymy nową warstwę, zmniejszamy zaznaczenie o 3 pixele i wypełniamy kolorem e100b9.![]()

Klikamy Ctrl + Shift + A.
Warstwę, na której znajduje się kołnierz szary zaznaczamy jako aktywną i stosujemy na niej rozmycie (Filtry –-> Rozmycie –-> Rozmycie Gaussa) z wartością rozmycia 15.
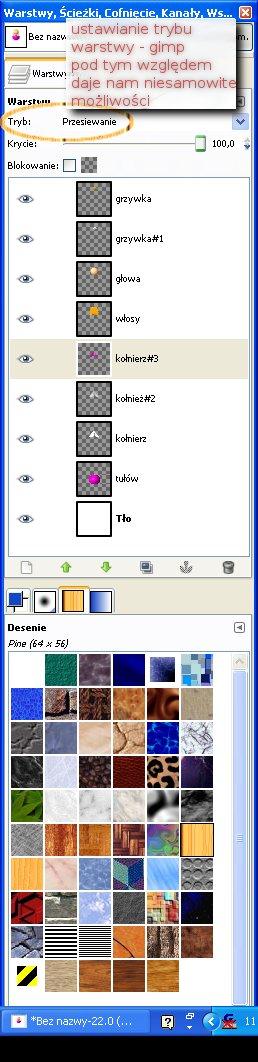
Warstwę kołnierz#3 ustawiamy w trybie Przesiewanie (patrz rys.). Przy okazji sprawdź, czy ustawienie twoich warstw jest takie samo, jak na rysunku. Jeśli nie, to przesuń je.
14. Klikamy warstwę tułów, aby ustawić ją jako aktywną. Klikamy prawym klawiszem i z menu kontekstowego wybieramy Kanał alfana zaznaczenie.
Następnie klikamy lewym klawiszem warstwę kołnierz, w menu obrazka (tego głównego okna) wybieramy Zaznaczenie –-> Odwróć, Edycja –-> Wyczyść. Przechodzimy do warstwy Kołnierz#2 i klikamy Edycja –-> Wyczyść, Kołnierz #3 tak samo jak w poprzednim przypadku Edycja –-> Wyczyść.
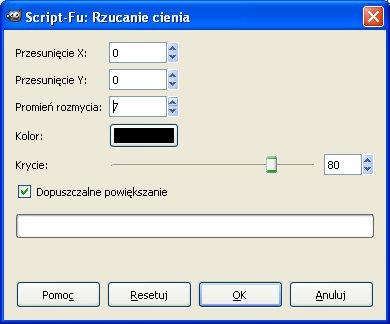
Warstwę Kołnierz zaznaczamy jako aktywną. Klikamy Filtry –-> Światło i Cień –-> Rzucanie cienia i wpisujemy wartości jak na rysunku poniżej. Klikamy OK.

Powstała nam ikonka dziewczynki.
Teraz reszta już zależy od naszej wyobraźni – możemy jej dorobić biżuterię, czy też skrzyła motyla...
W podobny sposób możemy robić inne ludziki, wystarczy zmienić kolor tułowia czy też kształt i kolor włosów, rodzaje dodatków. Mamy duże pole do popisu. Zachęcam do eksperymentowania. :-)
Powodzenia!




