Szukacie sposobów, aby nadać wyrazistości Waszej typografii? Postanowiłem pokazać kilka porad i sztuczek odnośnie wykorzystania typografii w projektach reklamowych.
Właściwe wykorzystanie typografii w projektach to bardzo pożądana cecha dobrego grafika. Warto zatem poznać podstawy teoretyczne odnośnie projektowania logotypów oraz pracy z tekstem w programie Adobe Photoshop.
Wszechobecny tekst
Tekst w najprzeróżniejszych formach otacza nas na każdym kroku… Teksty informacyjne, gazety i czasopisma, strony internetowe, telewizja, kolorowe bilbordy…ze wszystkich stron jesteśmy zasypywani informacjami w formie tekstowej! Tekst jest nierozłączną częścią naszych projektów. jest szczególnie ważnym elementem podczas projektowania logotypów, szablonów stron internetowych oraz wszelkich projektów reklamowych. Każdy z nas wraz ze zdolnością abstrakcyjnego myślenia posiada zaszczepione poczucie estetyki. Większość z nas jest wzrokowcami. Czy zastanawialiście się kiedykolwiek co przyciąga nasz wzrok? Małe dzieci wykazują zainteresowanie kolorowymi przedmiotami, często bardzo jaskrawymi i świecącymi. Kolorowe literki przyciągają uwagę dzieci, które nie umieją jeszcze czytać, nie rozumieją ich znaczenia, a jednak zainteresowanie nasuwa im pewne skojarzenia. Zależnie od sposobu prezentowania skojarzenia te mogą być różne, coś może się kojarzyć jako dobre lub złe. Wraz z wiekiem co prawda preferencje estetyczne są bardziej rozbudowane, jednak można wyróżnić kilka cech typografii, które wpływają na zainteresowanie ze strony odbiorcy.
Kilka podstawowych zasad
Typografia to nie tylko sam tekst, jest to niezwykle złożony termin odnoszący się do znaków(najczęściej liter i cyfr) oraz do sposobu ich prezentowania. Właśnie sposób właściwego zaprezentowania wpływa znacząco na uwagę odbiorcy. Bardzo łatwo jest podrażnić ludzkie oko oraz poczucie estetyki…warto zatem znać kilka podstawowych zasad odnośnie komponowania tekstu w naszym przypadku będzie to logotyp:
- Dobieraj kontrast właściwie - Każdy, nawet najprostszy tekst drukowany na jaskrawym tle wręcz odpycha wzrok. Należy pamiętać więc o właściwym ustaleniu kontrastu pomiędzy barwą liter a barwą tła i/lub otoczenia.
- Zachowaj czytelność liter – Nawet najprostszy tekst niesie za sobą jakieś przesłanie, komunikuje się na swój sposób z otoczeniem. Zwróć uwagę, czy wybrany krój czcionki jest wystarczająco czytelny. Zamiast używać nachalnie zawiłych i „fikuśnych” czcionek postaraj się wydobyć piękno z prostych krojów.
- Zachowaj równowagę pomiędzy formą a treścią, forma ma służyć wyłącznie podkreśleniu treści oraz nasuwać skojarzenia bezpośrednio z nią powiązane. Przerost treści natomiast wpływa na utratę atrakcyjności i z całą pewnością nie pomaga „wybić się z tłumu”.
- Staraj się nie zamieniać tekstu na rastry, jeżeli to możliwe. Jeśli gotowy wzór ma być wykorzystywany w grafice reklamowej lub funkcjonować ma np. w formie logotypu lepiej aby pozostał on w formie wektorowej. Unikniemy utraty jakości przy ewentualnym skalowaniu, a projekt pozostanie elastyczny.
Ustalanie kolorystyki
Postaram się pokazać Wam, jak w prosty sposób kreatywnie wzbogacić zwykły napis o elementy nasuwające z nim skojarzenia i przyciągające wzrok odbiorcy. Nawet najprostszy krój czcionki możemy wzbogacić za pomocą prostych efektów w taki sposób, że napis stanie się niebanalny i interesujący. Równie ważne jak sam tekst jest jego najbliższe otoczenie(np. tło i barwa sąsiedniego tekstu).
Istnieje pojęcie „Psychologii koloru”, w skrócie możemy powiedzieć więc, że określone barwy i ich kompozycje różnie wpływają na interpretację odbiorcy, a nawet na jego nastrój. Powszechnie rozróżnia się więc barwy „zimne” oraz „ciepłe”. Właściwe wykorzystanie podstawowych zasad wspomnianej „psychologii koloru” pomaga znacząco wpłynąć na odpowiedni wpływ Waszego projektu na odbiorcę. Do barw ciepłych zaliczamy odcienie czerwieni, pomarańcze, żółcie i brązy, z kolei do barw zimnych możemy sklasyfikować odcienie niebieskiego, zielenie, fiolety oraz odcienie szarości. Ciepłe kolory potęgują nastrój ciepła i podekscytowania, wpływają na kreatywność i ożywienie. Zimne kolory z kolei działają uspokajająco, kojąco, wprowadzają nastrój spokoju i wyciszenia.
Na charakter typografi możemy wpłynąć w najprostszy sposób oczywiście także przez zmianę kroju czcionki, ja jednak celowo użyłem najprostszych wzorów aby wykorzystać do tego celu tylko i wyłącznie manipulacje związane z doborem barw oraz kontrastu. Mam nadzieję, że załapaliście istotę ustalania tła zależnie od charakteru, jaki ma reprezentować Wasza typografia.
Kerning i światła międzyliterowe
Naukowo udowodnione zostało, że ludzki mózg odbiera podświadomie więcej informacji niż nam się wydaje…część informacji jest odbierana oraz kodowana przez nasze zmysły, a my po prostu nie zdajemy sobie z tego sprawy. Wielokrotnie przedmiotem badań był wpływ bodźców odbieranych przez nas podświadomie z otoczenia na nasz umysł…przykładem wykorzystania zdobytej przez naukowców wiedzy jest m.in. zjawisko przekazu podprogowego, wykorzystywanego niekiedy sprytnie przez speców od marketingu. Wszystko to dowodzi jak bardzo nasza zdolność percepcji jest rozbudowana.
Poza wspomnianymi osiągnięciami naukowców, udało się im ustalić, że podstawową cechą percepcji jest umiejętność grupowania bodźców wzrokowych w figury geometryczne. W przypadku tekstu, chodzi o to, że odbieramy zarówno wyróżniony kształt liter jak i figury geometryczne powstałe z pozornie pustych przestrzeni pomiędzy znakami(tzw. światła międzyliterowe). Dla projektantów oznacza to nic innego jak możliwość wykorzystania tego niuansu przy pracy z tekstem oraz daje możliwość swoistego „podprogowego” wywierania wpływu na odbiorce. Według teorii naukowych kształt ten zostaje przez Was odebrany podświadomie i istnieje spora szansa, że podświadomie będzie się Wam kojarzył z prezentowanym logotypem! Brzmi nieco niewiarygodnie, ale podobne zabiegi wykorzystują znani projektanci oraz spece od marketingu oraz reklamy…widocznie muszą mieć w tym jakiś cel. W niektórych przypadkach jednak celowo wyróżnia się te przestrzenie np. poprzez ustalenie dla nich odrębnej kolorystyki niż tło.
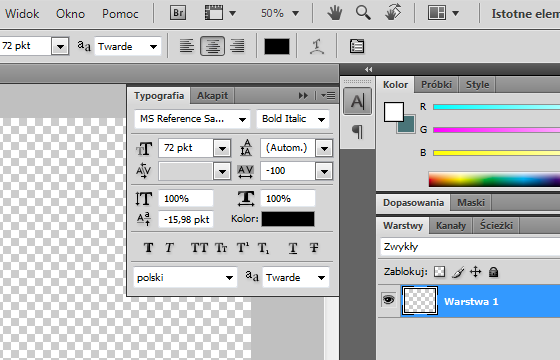
Odległość pomiędzy znakami możemy zmieniać, w przypadku programu Adobe Photoshop jest to dodatkowo bardzo prosta sprawa. Regulowanie odległości pomiędzy konkretnymi parami znaków nazywamy kerningiem. Stosując kerning możemy regulować światła międzyliterowe. Możemy efektywnie wykorzystać kerning, w taki sposób aby nadać naszemu logotypowi odpowiedniego charakteru…tekst możemy ścieśnić lub rozstrzelić. Ujmując rzecz właściwie: rozróżniamy kerning dodatni oraz ujemny.W przypadku projektowania logotypów umiejętnie zastosowany kerning ma fundamentalne znaczenie!
W przypadku Photoshopa kerning możemy regulować w przedstawionym panelu Typografia i Akapit:
Typografia w logotypach
Logotypem najczęściej określamy literniczy znak graficzny, często będący znakiem firmowym marki lub firmy. Logotyp identyfikuje markę lub produkt w świadomości odbiorcy, dlatego jest tak istotny. Jest głównym elementem budującym tożsamość firmy oraz umożliwiającym jej identyfikację wizualną. Częstokroć już sama treść logotypu ujawnia nam informacje o działalności lub branży danej firmy. Dzieje się tak, gdy litera lub układ liter w logotypie swoją formą przypomina obiekty kojarzące się z daną branżą. Dobry logotyp trafia do odbiorcy na pierwszy rzut oka, pozwala mu szybko skojarzyć zaprojektowany znak firmowy z działalnością firmy.
Jak widać często projektanci w formie logotypu lub loga celowo wyróżniają elementy nasuwające skojarzenia z obszarem działalności lub z branżą marki/firmy. Tak jest między innymi w przypadku logotypu Zippo, czyli producenta m.in. zapalniczek oraz podobnych produktów. Projektant celowo wykorzystał motyw płomyka, który nasuwa odbiorcy jednoznaczne skojarzenia. Całość idealnie dopełnia dopracowany krój czcionki. Mówimy wówczas o pełnieniu przez logotyp tzw. „funkcji opisowej”.
Niekiedy jednak logotyp na pierwszy rzut oka nie nasuwa jednoznacznych skojarzeń, jednak w tym i innych przypadkach logotyp pozostaje w pełni funkcjonalny, choć pełni zupełnie inną funkcję niż w przypadku wyżej wymienionej „funkcji opisowej”…mówimy wtedy o „funkcji emotywnej” takiego tekstu. Jedną z cech logotypu pełniącego funkcję emotywną jest chociażby wspomniane użycie psychologii koloru, w celu wywarcia określonej reakcji na odbiorcę. W takim przypadku projektant najczęściej ogranicza użyte środki wyrazu do formy, koloru, kształtu oraz kroju używanego tekstu, rzadziej wykorzystuje prosty kształt lub stosuje „grę świateł” wspomnianą w akapicie o kerningu i światłach międzyliterowych.
Przykładem jest chociażby logotyp szwedzkiej firmy meblowej IKEA. Proste figury geometryczne(elipsa wpisana w prostokąt) oraz prosty, pogrubiony krój pisma wskazują na surowość i solidność, natomiast użyte barwy jednoznacznie kojarzą się ze Szwedzką flagą i szwedzkimi barwami narodowymi. Logotyp bardzo prosty w swej formie, jednak większości odbiorców łatwo zapada w pamięci i nasuwa porządne zapewne przez projektantów skojarzenia(surowy styl, szwedzka solidność…).
Kolejnym zabiegiem stricte marketingowym jest odwołanie się do tradycji oraz historii firmy lub marki przy projektowaniu logotypu. Dzięki odwołaniom długoletniej obecności na rynku bądź historycznych osiągnięć budowano wiele ciekawych kampanii reklamowych. Firma, która długo istnieje na rynku wzbudza wśród klientów zaufanie…w tym przypadku często chętnie akcentowana jest data powstania danej marki lub założenia firmy. Często też do tradycji odwołać się można poprzez wykorzystanie „tradycyjnego” kroju liter.
Zdarzały się również przypadki przenikania znaków firmowych do popkultury lub tzw. kultury masowej i określania wybranych marek oraz ich logotypów mianem „kultowych”. Tak stało się m.in. ze słynną łyżwą nike, trzema paskami adidasa czy słynnym aligatorem lacoste.
Mam nadzieję, że zaznajomiłem Was z kilkoma podstawowymi zasadami dotyczących pracy z typografią oraz podejściem do wykorzystanie typografii i innych form w logotypie. Postaram się w przyszłości rozwinąć nieco ten temat. Dzięki za uwagę!
Źródło: http://http://psdtube.pl/typografia-porady-sztuczki/
Licencja: Creative Commons